Welcome to the world of real-time communication! In this blog, we will walk you through the steps to set up your very own chat application using PHP, MySQL, Firebase, and more. Whether you’re building a public chat room or a private messaging system, this guide has got you covered.
Understanding the Importance of Real-Time Chat Applications
In an increasingly connected world, real-time chat applications have become vital for communication. They allow users to interact seamlessly, whether in public chat rooms or via private messages. Users should have the ability to send messages not just in text, but also through emoticons, images, and videos, creating a lively environment for vibrant conversations.
Features of the Chat Application
- Public rooms chat
- Private chat with users
- Send messages with emoticons, images, and videos
- User search functionality
- Load more messages
- Real-time updates on user status (online/offline)
- Push notifications for new logins and messages
- In-app inbox counts
Step-by-Step Setup
1. Import the Database
Start by importing the provided SQL database file dbchat_realtime.sql into your MySQL database using a tool like phpMyAdmin. This will prepare the necessary tables for user management and message storage.
-- SQL Code to create required tables and structure here --2. Database Configuration
You’ll need to set your database credentials in the configuration file. Open phpconfig.php and update the following:
$imageDir = 'image'; // Image directory path
$username = 'REPLACE'; // Your database username
$password = 'REPLACE'; // Your database password
$host = 'REPLACE'; // Your database host
$name = 'chat_realtime'; // Your database name
3. Setting Up Firebase
Integrate Firebase for real-time functionalities. Adjust your jsconfig.js file as follows:
const domain = 'http:REPLACE'; // Your domain
const apis = 'api.php'; // Your API endpoint
const imageDir = 'image'; // Image directory
const config = {
apiKey: 'REPLACE',
databaseURL: 'https:REPLACE.firebaseio.com'
};
firebase.initializeApp(config);
const dbRef = firebase.database().ref();
const messageRef = dbRef.child('message');
const userRef = dbRef.child('user');
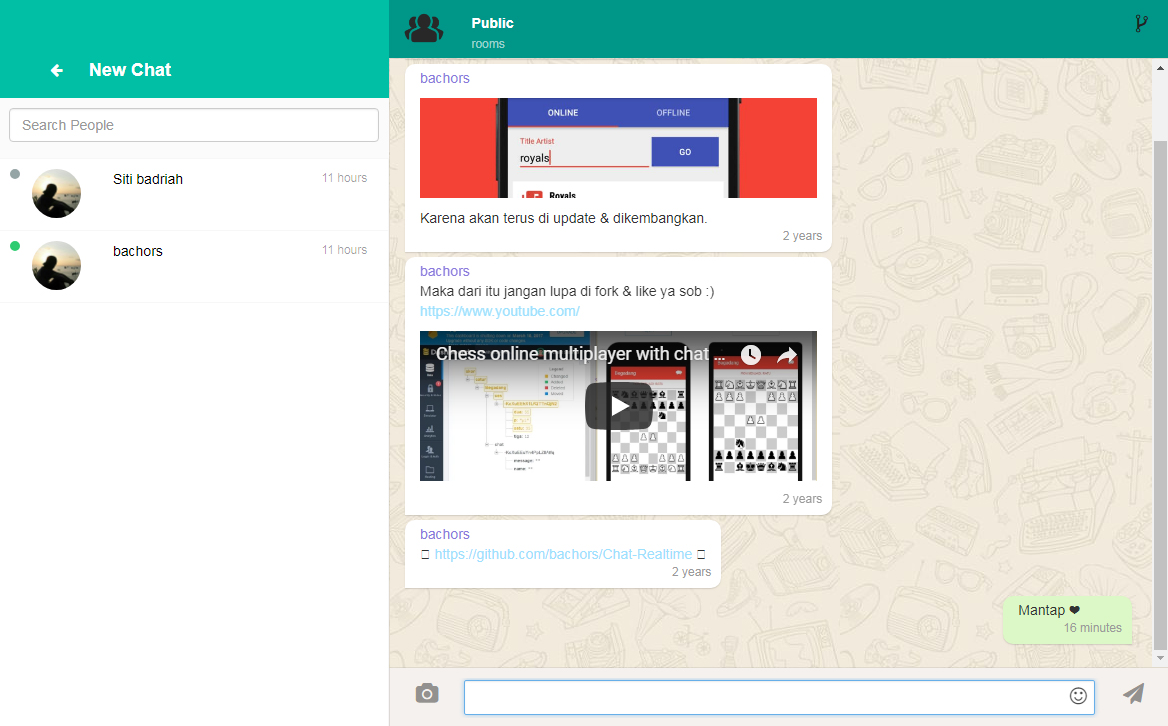
4. User Interface
With Bootstrap and Fontawesome employed, you’ll have a responsive design that’s visually appealing. You can find a visual reference in the image below:

5. Testing Your Application
After configuring everything, it’s time to test your application. Ensure that you can send and receive messages in real-time. Verify that statuses for online and offline users show correctly.
Troubleshooting Common Issues
As you embark on this development journey, you might encounter some bumps along the road. Here are common troubleshooting tips:
- Error connecting to database: Check your credentials in
phpconfig.php. Make sure your database is running. - Firebase issues: Double-check your Firebase configurations in
jsconfig.js. Ensure the API key and database URL are accurate. - Messages not displaying: Confirm that your database structure aligns with your application’s needs. Ensure data is being sent correctly to Firebase.
- Frontend issues: Inspect your browser’s console for JavaScript errors that could affect application functionality.
For more insights, updates, or to collaborate on AI development projects, stay connected with fxis.ai.
Final Thoughts
At fxis.ai, we believe that such advancements are crucial for the future of AI, as they enable more comprehensive and effective solutions. Our team is continually exploring new methodologies to push the envelope in artificial intelligence, ensuring that our clients benefit from the latest technological innovations.
Now that you have all the steps to create a real-time chat application, roll up your sleeves and start coding! Your path to creating a lively and interactive platform awaits you!

