Are you looking to enhance your Flutter application with a dynamic and visually appealing settings screen? Look no further! In this article, we’ll walk you through creating a stunning settings UI using the Settings UI for Flutter. In just a few moments, you can have a fully functional settings interface at your fingertips.
Overview
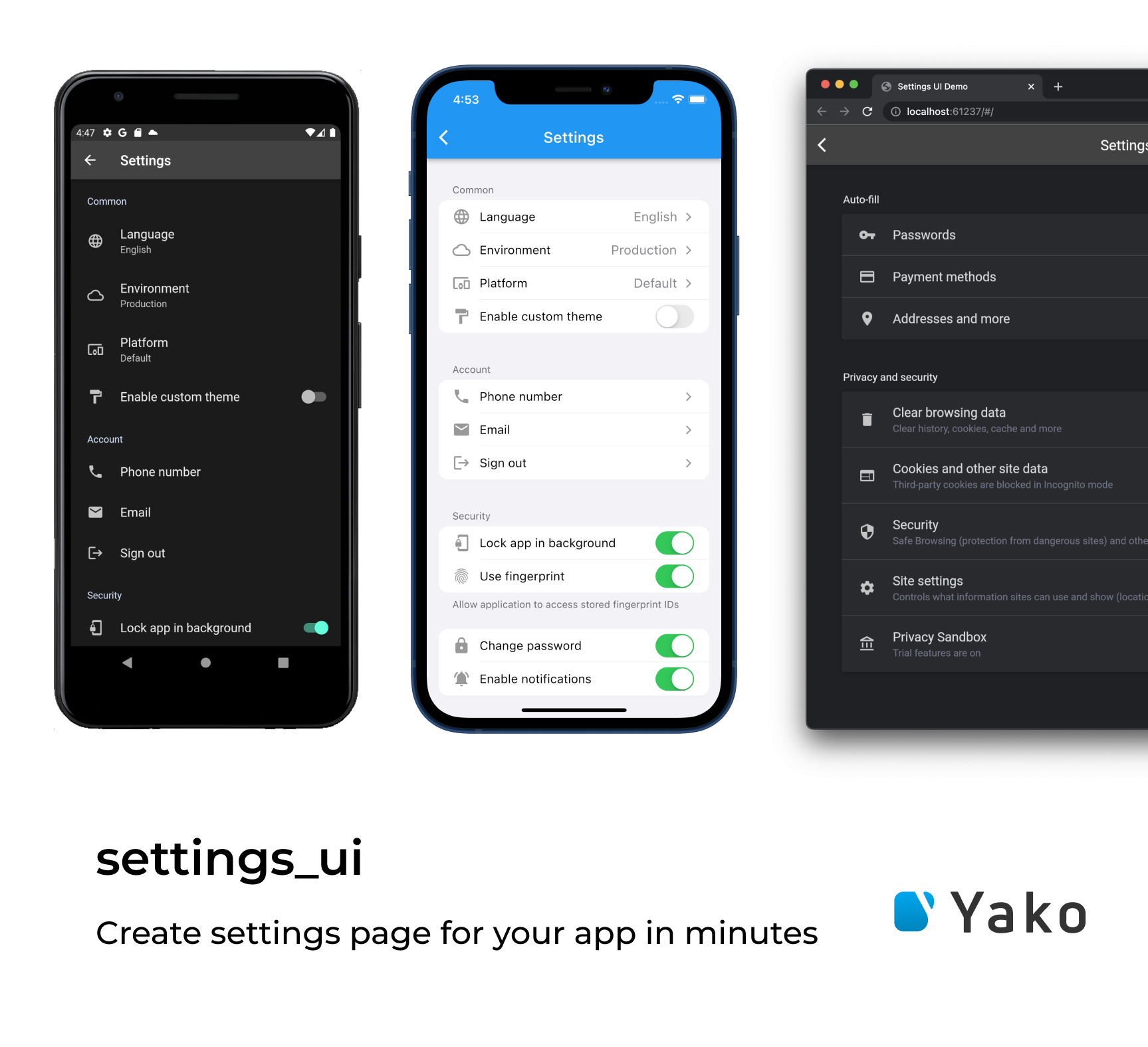
The Settings UI for Flutter allows developers to swiftly construct a beautifully designed settings screen without the hassle of building from scratch. The package encapsulates multiple components, making it easy to implement.

Installing
- Add the dependency in your
pubspec.yamlfile: - Import the settings_ui package:
dependencies:
settings_ui: latest versionimport 'package:settings_ui/settings_ui.dart';Basic Usage
Now let’s dive into using this package. Below is a simple example to demonstrate how you can leverage the Settings UI for your app:
SettingsList(
sections: [
SettingsSection(
title: Text('Common'),
tiles: [
SettingsTile.navigation(
leading: Icon(Icons.language),
title: Text('Language'),
value: Text('English'),
),
SettingsTile.switchTile(
onToggle: (value) {},
initialValue: true,
leading: Icon(Icons.format_paint),
title: Text('Enable custom theme'),
),
],
),
],
), In this example, we have created a settings list with a section containing language settings and a toggle switch for enabling a custom theme. But fear not, there’s more to explore!
Understanding the Code with an Analogy
Imagine your settings UI as a well-structured restaurant menu:
- The SettingsList is akin to the overall menu layout, where you present all types of dishes (settings) available.
- The SettingsSection is similar to the categories like starters, mains, and desserts on that menu.
- Within each section, the SettingsTile represents individual dishes listed under each category, providing your customers with choices like language and theme toggles.
This clear separation helps to organize the settings more efficiently, allowing users to locate their desired options seamlessly, just like navigating through a menu!
Settings List Parameters
The SettingsList allows you to customize further:
| Parameter | Description | Required |
|---|---|---|
| sections | The list of your settings sections. | + |
| shrinkWrap | Enable/disable the shrink wrap for the list. | – |
| physics | Setup your custom scroll physics. | – |
| platform | Choose the platform view you prefer. | – |
| lightTheme | Setup your light theme. | – |
| darkTheme | Setup your dark theme. | – |
| brightness | Overwrite the brightness you want. | – |
| contentPadding | Set custom paddings. | – |
| applicationType | Setup the application type you use. | – |
Troubleshooting
If you encounter issues while implementing the settings UI, consider the following troubleshooting tips:
- Check that your Flutter environment is up to date.
- Ensure the package is correctly added in
pubspec.yamland you’ve runflutter pub get. - Verify that the correct imports are made; sometimes typos in package names can lead to errors.
- Look out for any conflicting packages that may disrupt functionality.
For more insights, updates, or to collaborate on AI development projects, stay connected with fxis.ai.
Conclusion
At fxis.ai, we believe that such advancements are crucial for the future of AI, as they enable more comprehensive and effective solutions. Our team is continually exploring new methodologies to push the envelope in artificial intelligence, ensuring that our clients benefit from the latest technological innovations.