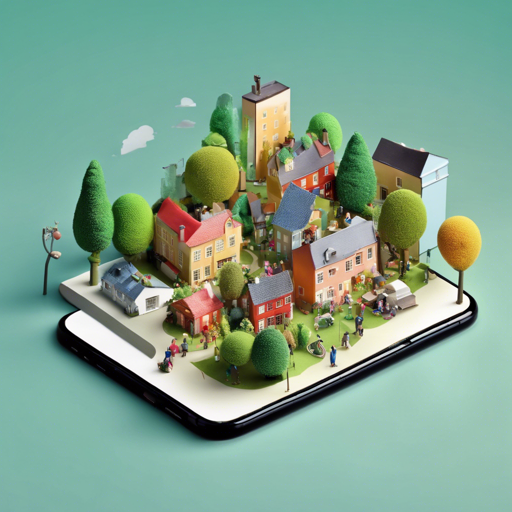
Have you ever wanted to create an imaginative world where tiny amusement parks or iconic structures fit snugly within a smartphone’s display? With the FLUX.1-dev-LoRA model, that dream can turn into reality! This guide will take you through the process of generating stunning micro-landscapes seamlessly integrated into smartphone frames.
Understanding the Basics
Imagine a smartphone acting as a window to a vibrant, miniature world—much like looking through a dollhouse. This guide focuses on leveraging the FLUX.1-dev model to create such enchanting scenes.
Getting Started
- Prerequisites: Ensure you have Python and the necessary libraries installed, especially torch and diffusers.
- Model Access: You can find the FLUX.1-dev model hosted by Hugging Face.
Steps to Create a Miniature Scene
Here’s how you can bring your miniature landscape to life with simple Python code:
import torch
from diffusers import FluxPipeline
# Load the pipeline and model weights
pipe = FluxPipeline.from_pretrained("black-forest-labs/FLUX.1-dev", torch_dtype=torch.bfloat16)
pipe.load_lora_weights("Shakker-Labs/FLUX.1-dev-LoRA-Micro-landscape-on-Mobile-Phone", weight_name="FLUX-dev-lora-micro-landscape.safetensors")
pipe.fuse_lora(lora_scale=0.7)
pipe.to("cuda")
# Set your prompt and generate the image
prompt = "This poster shows a smartphone against a dark background. The phone screen reveals a miniature stereoscopic scene of New York City, seamlessly integrated into the phone’s frame."
image = pipe(prompt, num_inference_steps=24, guidance_scale=3.5).images[0]
image.save("example.png")Breaking Down the Code: An Analogy
Think of the code as a recipe for baking a cake. Each part of the code represents a key ingredient or step in the process:
- Importing Libraries: This is like gathering your ingredients. You’re collecting essential tools to bake your creation.
- Loading the Pipeline: Imagine you are preheating the oven. You are preparing your main component to ensure it can handle the mixture.
- Setting the Prompt: This step is like choosing the flavor of your cake. You decide what scene you want to create.
- Generating the Image: Finally, this is the moment you place your batter into the oven and await the delightful results.
Usage Tips
To maximize your creativity while using this model:
- Start your prompt with “This poster shows a smartphone against a dark background…” and fill in with your desired miniature scene details.
- Experiment with different scenes such as parks, cityscapes, or landmarks!
Troubleshooting
If you encounter any issues during your image generation:
- Ensure that all packages are installed correctly.
- Double-check your prompt for any typos that might confuse the model.
- Monitor system resources; heavy models can consume significant memory.
For more insights, updates, or to collaborate on AI development projects, stay connected with fxis.ai.
Conclusion
At fxis.ai, we believe that such advancements are crucial for the future of AI, as they enable more comprehensive and effective solutions. Our team is continually exploring new methodologies to push the envelope in artificial intelligence, ensuring that our clients benefit from the latest technological innovations.