If you’ve ever been bogged down by the time-consuming task of manually coding a user interface from scratch, you’re in for a treat! With Theta, you can transform your design into a Flutter application with just one command. This guide will walk you through the process step by step, ensuring you can unzip the full potential of Theta’s capabilities.
Why Choose Theta?
- Efficiency: Say goodbye to lengthy manual coding and hello to efficiency! Transform your design into a functional UI rapidly.
- Ideal for Developers: This solution caters to individual developers and teams looking for quicker and more visually appealing UI development.
Steps to Convert Design to Flutter
Let’s take a closer look at the three essential steps to get your UI generated using Theta:
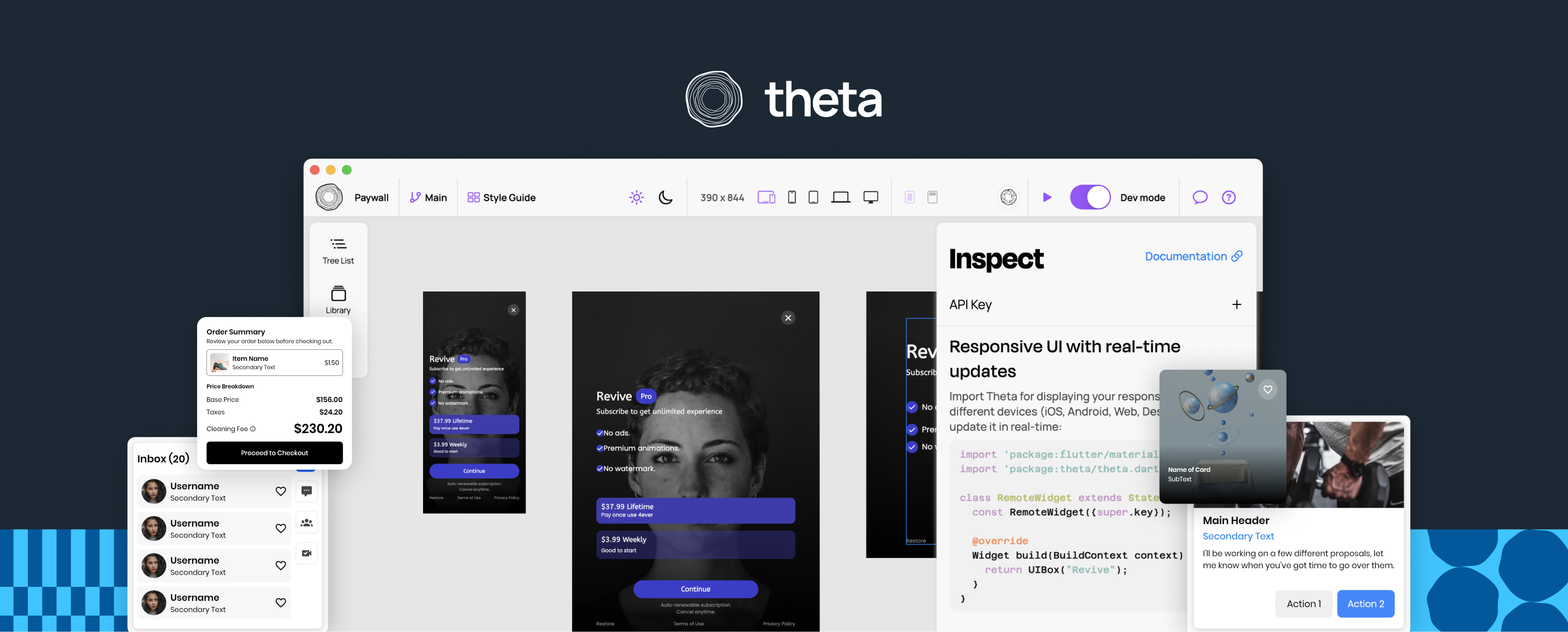
1. Build Your UI with Theta
Begin by designing your UI on the Theta website. After your design is complete, you can move to the next steps.

2. Set Up Your Flutter Project
Navigate to your Flutter project and open the terminal. Start by activating the Theta Command Line Interface (CLI) with the following commands:
$ dart pub global activate theta_cliNext, link your project by its unique key:
$ theta link -k anon_keyFinally, generate the necessary files from your design:
$ theta gen3. Integrate the Generated UI Widgets
Theta will create essential files that include:
- assets: A folder containing media files like
theta_preload.json - lib: A folder that includes
theta_ui_assets.g.dartandtheta_ui_widgets.g.dart
You can use these widgets as you would normally in Flutter. For example:
dartPaywallWidget( initialTheme: ThemeMode.light,Before Running Your App
Ensure to initialize the ThetaClient instance in the root of your app:
dartawait initializeThetaClient();Add the path in the pubspec.yaml file to your theta_assets folder so that you can easily access the widget data:
yaml
assets:
- assets/theta_assetsCongratulations! You have now successfully created your UI.
Live Widgets: Enhance User Experience
In addition to static widgets, you also have the ability to fetch widgets from the backend in real-time. This feature can be activated by setting isLive: true on your widget. For example:
dartPaywallWidget( initialTheme: ThemeMode.light, isLive: true,This enables you to conduct A/B testing and update content in real-time, allowing for a more dynamic app experience.
Troubleshooting Steps
If you encounter any issues during setup or integration, consider the following troubleshooting steps:
- Verify your connection to the Theta CLI
- Ensure that the paths in your
pubspec.yamlfile are correctly specified - Double-check that your Flutter project is running the compatible version of Dart
- Re-generate your files if problems persist
Remember, for more insights, updates, or to collaborate on AI development projects, stay connected with fxis.ai.
Final Thoughts
By leveraging Theta’s capabilities, you’ll not only save time but also increase your productivity while ensuring high-quality designs. At fxis.ai, we believe that such advancements are crucial for the future of AI, as they enable more comprehensive and effective solutions. Our team is continually exploring new methodologies to push the envelope in artificial intelligence, ensuring that our clients benefit from the latest technological innovations.

